2013 is the year of responsive web design.
Why, and what the heck is responsive web design???, you ask? Fair questions! First, the why.

Why mobile matters: Mobile internet trends
The mobile web world is exploding. We know this from lived experience but, just for emphasis, let's take a spin around some statistics:
Global mobile data traffic grew 70 percent in 2012. By 2014 - or 2015, by some estimates - mobile internet usage is expected to surpass desktop usage.
Currently there are over 1.2 billion internet-enabled smartphones on the planet. Tablets are expected to reach 100 million in sales in 2013, with tablet sales expected to surpass PC sales early this year.
By the end of 2013, analysts predict there will be more mobile devices on Earth than people.
What does this all mean? Simply put it means that more and more people prefer to use their mobile devices to surf the web and visit your website as opposed to their desktop or laptop.
If your site doesn't display well in mobile devices, you aren’t giving these users the best experience possible and you are losing significant web traffic which translates into fewer donations, fewer supporters, fewer members, and fewer advocates.
What is responsive web design?
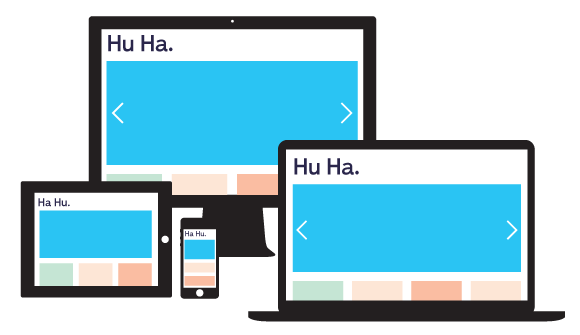
<;p>Responsive web design is a means of coding your website so it conforms to various devices and resolutions, allowing visitors get the best user experience possible regardless of the device they're using to view your site.In contrast to creating an entirely separate mobile-specific site for tablet or smartphone visitors, responsive design causes your website to dynamically respond (ah, there's the "responsive" part!) to the size of the screen displaying it - so the same website displays differently and optimally on a desktop, smartphone, or tablet.
Why responsive design over mobile-specific sites?
In short, to quote Mashable from their article Why 2013 Is the Year of Responsive Web Design:
"For publishers, it offers the simplest way to reach readers across multiple devices. For users, it ensures a great experience on every screen."
What's next?
Over the next few weeks, we'll be featuring a variety of articles related to mobile-friendly websites on our blog - from strategy to tactics to tools. We'll also be discussing details of how we're continuing to enhance the Soapbox platform to offer a fantastic mobile experience for our nonprofit clients' web visitors.
Keep up with the conversation here by following us on Twitter or Facebook or sign up for our email newsletter.
Interested in chatting with us now about how Soapbox can make your website mobile? Hit us up!